این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید . این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید . این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید . این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید .
ویژگی ها:
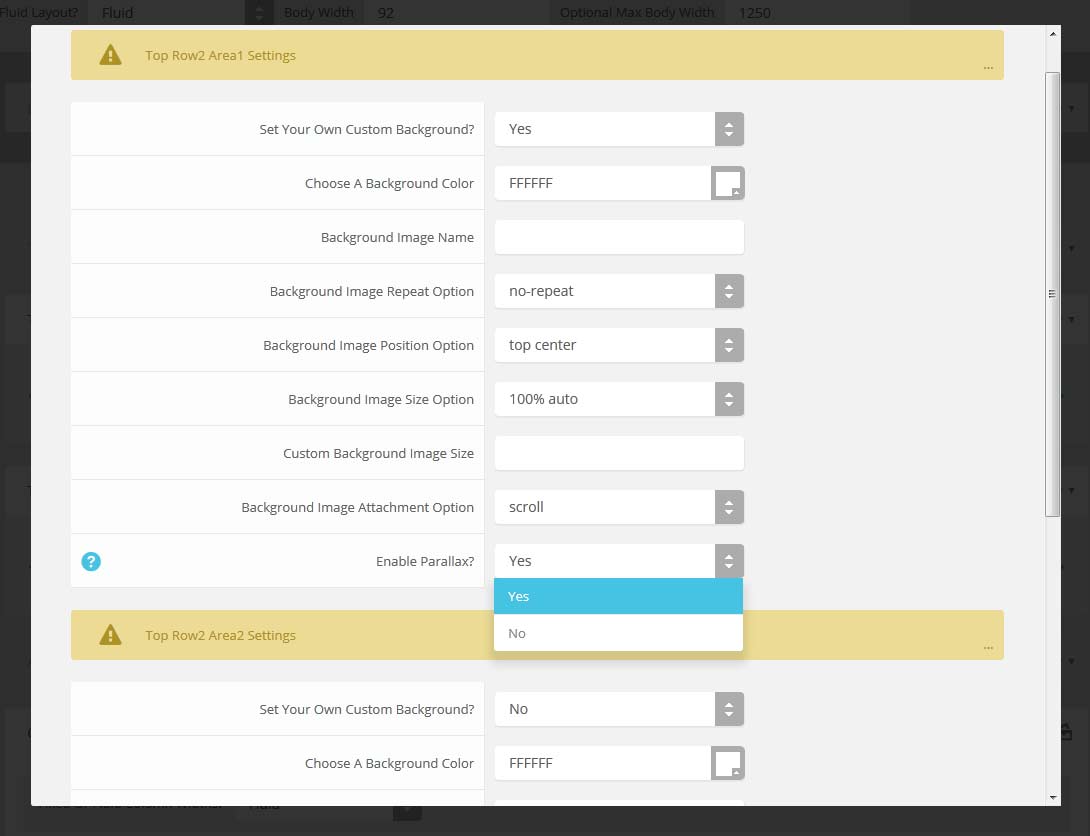
- تنظیم سرعت اسکرول تصاویر
- تنظیم استایل تکرار پس زمینه
- تنظیم سایز تصویر پس زمینه, 100%, کاور, شامل, غیره
- تنظیم سفارشی پس زمینه برای تمامی ۵ ردیف فریم ورک
- فعال یا غیر فعال کردن پارالاکس برای هر واحد
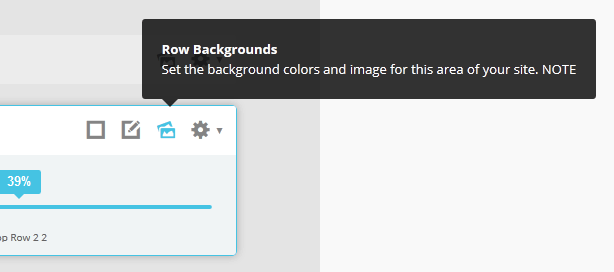
ناحیه مدیریتی زبانه ی پس زمینه :


دراپ کپ
L این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید . این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید . این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید .
L این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید . این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید . این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید .
این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید . این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید . این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید .
این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید . این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید . این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید .
ویدئو
این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید . : http://www.videvo.net/video/working-on-laptop-1/3517
1. این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است
2. این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید . این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید .
3. این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید . .
4. این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید . این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید .
4. این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید .
4. این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید . این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید .
<video muted autoplay="autoplay" loop="loop" src="/images/video.mp4"></video>
<div class="video_overlay_text_wrap">
<div class="video_overlay_text_wrap_inner">
این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . . این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است
<div style="clear:both;height:0px;"></div>
</div>
</div>
</div>
آیکن صفحات اجتماعی
این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است
<a href="/" class="social_icon ion-social-twitter"></a>
<a href="/" class="social_icon ion-social-googleplus"></a>
<a href="/" class="social_icon ion-social-rss"></a>
<a href="/" class="social_icon ion-social-pinterest"></a>
اعلان ها
تصاویر
این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است"boxed" class applied:
این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است "boxed_white" class applied:

این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است "boxed_black" class applied:

این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است"padded" class applied:

This is an image with the "full_width" class applied. This can also be done automatically in the template configuration. Be sure to review our Vertex Guide here for other full width image options.

عناوین
عنوان 1
عنوان 2
عنوان 3
عنوان 4
عنوان 5
Ion آیکن های
<div class="icon_hover">
<a href="/" class="ion-link icon_element"></a>
</div>
<div class="icon_non_hover">
<span class="ion-headphone icon_element"></span>
</div>
</div>
برای مشاهده نمونه های بیشتر اینجا را کلیک نمایید. examples
تاریخ
<div class="date_wrapper">
<div class="date_top">
AUG
</div>
<div class="date_bottom">
22
</div>
</div>
<div class="date_text_wrap">
<span class="date_text1"><a href="/">Top Sample Text</a></span>
<span class="date_text2">When: August 22, 2014 at 7:00pm</span>
</div>
<div style="clear:both"></div>
</div>
پوشش
Photos credits by Daniele Zedda, JohnONolan, Daniele Zedda, Daniele Zedda, AllansBrain, rolands.lakis
<div class="overlay_outer four">
<div class="overlay_inner">
<div class="overlay_hover_outer">
<div class="overlay_hover_inner">
<div class="overlay_socialicons">
<a class="overlay_facebook" href="#" target="_blank"></a>
<a class="overlay_twitter" href="#" target="_blank"></a>
</div>
</div>
<img src="/images/team2.jpg" alt="team1"/>
</div>
<br>
Mike Summerfield
<br>
<span style="color:#a8a8a8;">CEO/Owner</span>
<br> </div>
</div>
اجرای ویدئو
<div class="overlay_hover_outer">
<div class="overlay_hover_video">
<div class="overlay_centered">
<a href="http://www.youtube.com/v/VGiGHQeOqII" id="youtube" class="s5mb" title="Youtube.com Video">
<span class="ion-play ion-play-size"></span>
</a>
<div class="s5_multibox youtube">UP: Carl and Ellie </div>
</div>
</div>
<img src="/images/typography_vidplay.jpg" alt="iphone vid" />
</div>
</div>
زوم شناور تصویر

<div class="image_hover_zoom_text">
Overlay Text
</div>
<img src="/images/typography_vidplay.jpg" alt="" />
</div>
متفرقه
<a> With readon class applied:کانال
<span> With uppercase class applied:
حروف بزرگ
This is a sample blockquote. Use <blockquote><p>Your content goes here!</p></blockquote> to create a blockquote.
#s5_code { width: 30px; color: #fff; line-height: 45px; }
- این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است .
- شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید .
- این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است .
- شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید .
- این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است .
- شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید .
- این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است .
- شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید .
- یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب فارسی
- این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است.
- مشاهده متن نمونه.
- این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است.
- یک نمونه متنجهت مشاهده و ویرایش
- شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید .
- متن نمونه جهت مشاهده تغییرات
- این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است.
- این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است.
- یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب فارسی
- مشاهده متن ویرایش شده
- شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید .
این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید .
- 01 این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید . این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید . این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید .
- 02 این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید . این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید . این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید .
- 03 این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید . این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید . این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید .
- این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید . این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید . این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید .
The following list will support lists up to number 9, add the following class to the UL wrapping the below LI elements, class="ul_numbers":
- این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . <li class="li_number1"> این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است .!</li>
- این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . <li class="li_number2"> این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است .!</li>
- این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . <li class="li_number3"> این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است .!</li>
- این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . <li class="li_number4"> این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است .!</li>
جداول قیمت گذاری
<div class="s5_pricetable_3">
<div class="s5_pricetable_column">
<div class="s5_pricetable_column_padding">
<div class="s5_title">Basic</div>
<div class="s5_price_wrap">
<span class="dollarsign">$</span><span class="price">49</span><span class="month">/per month</span>
</div>
<div class="s5_options">
<div class="s5_option">
Unlimited Space & Traffic
</div>
<div class="s5_option">
99.9% Server Uptime
</div>
<div class="s5_option">
24/7 Customer Care
</div>
<div class="s5_option">
30 Days Money Back
</div>
</div>
<div class="s5_horizontalrule"></div>
<div class="s5_buttoncenter"><a class="button s5_pricetable" href="#">Choose</a></div>
</div>
</div>
<div class="s5_pricetable_column recommended">
<div class="s5_pricetable_column_padding">
<div class="s5_title">Standard</div>
<div class="s5_price_wrap">
<span class="dollarsign">$</span><span class="price">79</span><span class="month">/per month</span>
</div>
<div class="s5_options">
<div class="s5_option">
Unlimited Space & Traffic
</div>
<div class="s5_option">
99.9% Server Uptime
</div>
<div class="s5_option">
24/7 Customer Care
</div>
<div class="s5_option">
30 Days Money Back
</div>
<div class="s5_option">
FREE Domain Name
</div>
<div class="s5_option">
Personal Concierge
</div>
</div>
<div class="s5_horizontalrule"></div>
<div class="s5_buttoncenter"><a class="button s5_pricetable" href="#">Choose</a></div>
</div>
</div>
<div class="s5_pricetable_column">
<div class="s5_pricetable_column_padding">
<div class="s5_title">Premium</div>
<div class="s5_price_wrap">
<span class="dollarsign">$</span><span class="price">99</span><span class="month">/per month</span>
</div>
<div class="s5_options">
<div class="s5_option">
Unlimited Space & Traffic
</div>
<div class="s5_option">
99.9% Server Uptime
</div>
<div class="s5_option">
24/7 Customer Care
</div>
<div class="s5_option">
30 Days Money Back
</div>
</div>
<div class="s5_horizontalrule"></div>
<div class="s5_buttoncenter"><a class="button s5_pricetable" href="#">Choose</a></div>
</div>
</div>
<div style="clear:both;"></div>
</div>
ویدئو ویئمو و یوت یوب رسپانسیو
این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید . این یک متن نمونه برای نحوه ی نمایش و عملکرد متون در قالب است . شما می توانید این متن را از طریق کنترل پنل جوملای خود ویرایش یا حذف بفرمایید . :نسخه ی نمایشی 1:

نسخه ی نمایشی 2:
Demo 2 Image Tool Tip
نشخه ی نمایشی 3:
Demo 3 Image Tool Tip